[無料ダウンロード! √] css スクロール 無効 188645-Css スクロール 無効
XML のルート要素と <html>、 <body>Mar 29, 12更新しました。 JavaScriptで一時的にスクロールを禁止する その2 Lightbox的なものを表示しているときに、Lightboxの中身をスクロールさせると端に到達したときスクロールが親要素に伝搬してしまう問題があります。小さな点ですが、どこまで読んでいたのか見失ってしまうので結構鬱陶しいですね。May 16, 19デスクトップパソコンやノートパソコンでスクロールを禁止にする方法 それは簡単! cssファイルでhtmlとbodyに「overflow hidden;」を指定するだけ。 ここでは実演はしません。

Cssで画面をスクロールさせないようにする方法 Qumeruマガジン
Css スクロール 無効
Css スクロール 無効-/* No longer needed */ } ただし、次のコードでこの効果を 無効にする ことはできなくなりました。 div { overflowx scrollを使うとスクロールを無効化することができるといった情報が出てきますが、iOS や Chrome 54 以降では動作しなくなっています。



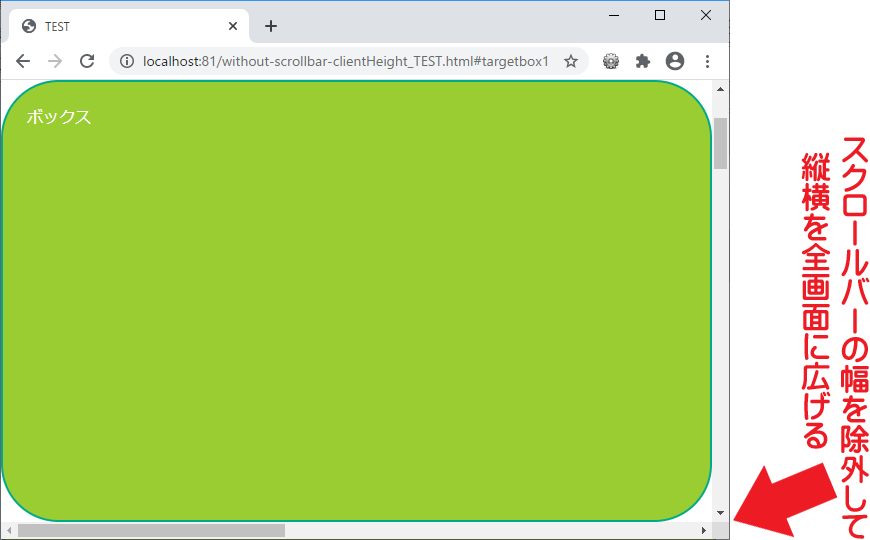
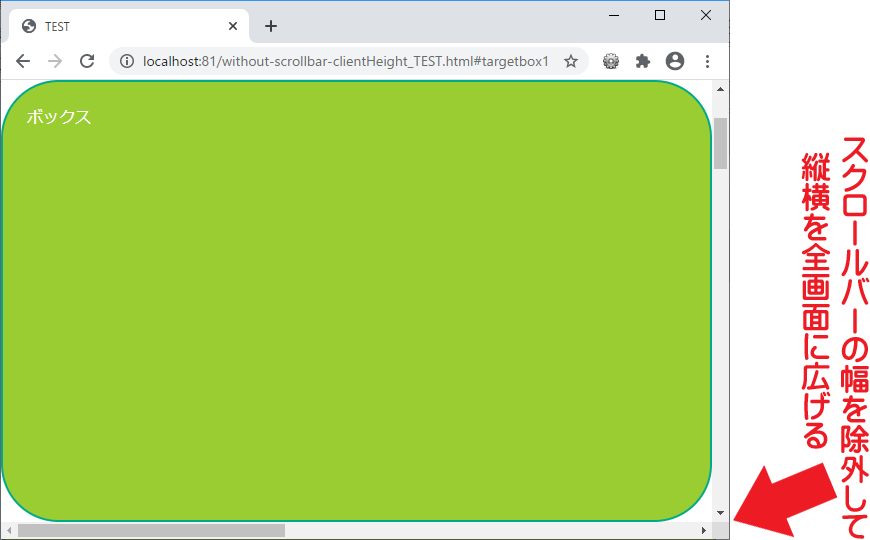
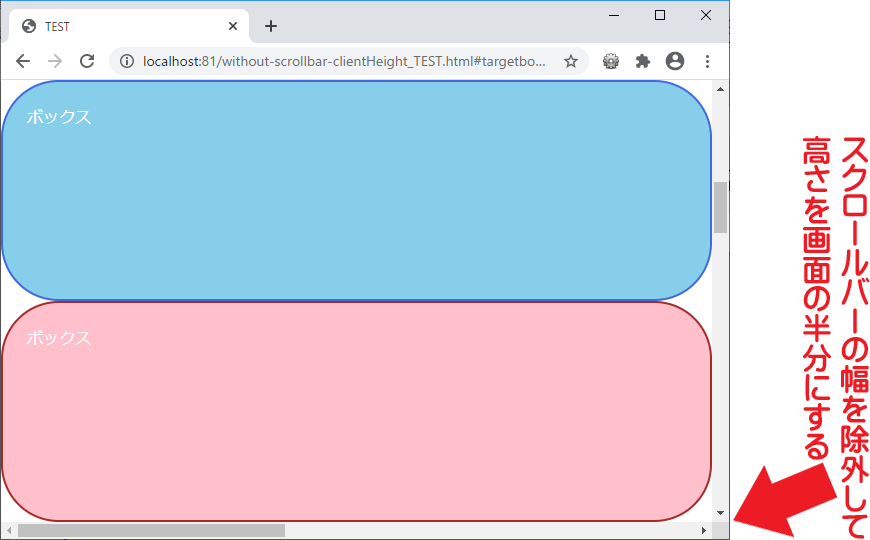
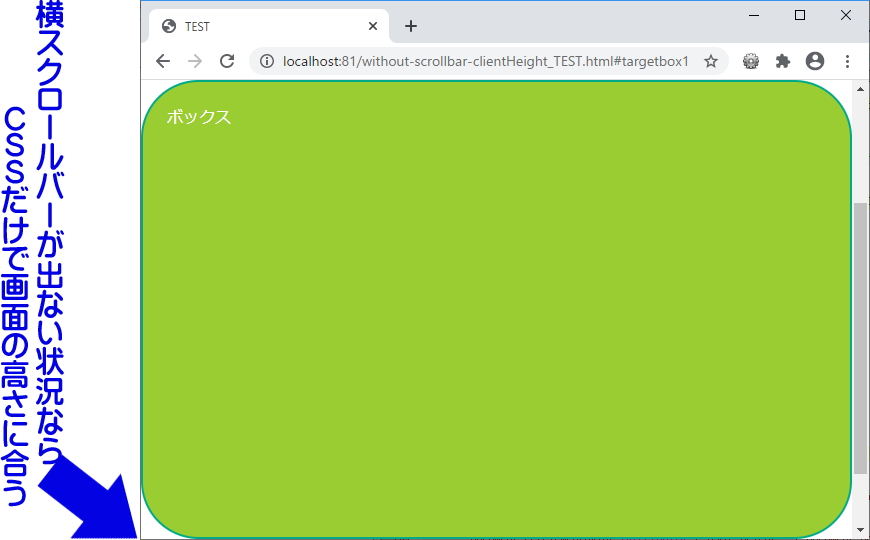
ボックスの高さを スクロールバーを含まない全画面 または画面半分 にぴったり合わせるjavascript Javascript Tipsふぁくとりー
Dec 18, 上記サンプルコードのプレビューで「スクロール禁止」ボタンを押すとbody要素にoverflowhiddenが付与され、CSSでスクロールが出来なくなります。 「スクロール禁止解除」のボタンを押すとoverflowhiddenが削除され、再びスクロールできるようになります。スクロール禁止が overflowhidden や preventDefault ();全てのドキュメント Mapbox GL JS 例 スクロールズームの無効化 スクロールズームの無効化 スクロールでマップを拡大しないようにします。
行うことができます $ (body)css (overflow, hidden);Feb 07, 19試しに、縦方向にだけスクロールできるようにして、横方向のスクロールバーを非表示にしてみましょう。 CSS example{ overflowy scroll;CSS Grid Layout Moduleはレイアウトを構築できる新しいCSSの仕様です。従来はfloatやFlexbox( display flex )で対応していたようなレイアウトを効率的に構築できます。 この記事では、CSS Grid Layoutをガシガシ使ってどうだったのか?をお伝えします。 Grid Layoutで作ったサイト 17年4月にリニューアルした私
が、矢印キーとマウスホイールでスクロールすることを禁止します。 1 Firefox 63 において、この機能は機能設定に隠されています。 aboutconfig の中で layoutcssoverflowmozscrollbarsenabled を true に設定してください。$ (' html,body ') scrollTop (scrollTop);Backgroundattachment は、背景画像の固定表示を指定するプロパティです。 (ウィンドウに対する固定表示となります) このスタイルを設定すると、ボックスの背景画像がスクロールされないように



Cssで画面をスクロールさせないようにする方法 Qumeruマガジン



スクロールをセクションごとに制御するプラグイン Jquery Scrollify を詳しく解説 Webdesignday
CSS スクロールバー (CSS Scrollbars) は、00年に Windows の IE 55 で導入され、廃止されたスクロールバーの色のプロパティを標準化するためのものです。Mar 10, 15CSSでヘッダを固定したスクロールテーブルを作る方法を紹介します。 ヘッダを固定したスクロールテーブルを作るには、1項に下記のプロパティを追加すればOKです。 disabledなボタンのhoverのスタイルを無効にする方法Webkitboxshadow 0 0 1px rgba (255,255,255,5);



スマホ表示のとき横長テーブルの横スクロールバーを常に表示する方法 It女子のお気に入りフォルダit女子のお気に入りフォルダ



Css Macos Chromeで領域外のバウンススクロールを無効化させる方法
基本的なモーダルのHTML構成やCSS、表示非表示のスクリプトはコピペで実装!脱jQueryでも簡単モーダルウィンドウHTML / CSS / Javascriptをベースとしています。 肝は、スクロール制御とそれに紐づく問題に対処する専用の関数を用意することスクロールを無効にしたいのは、scrollToがアニメーション化されている間にスクロールすると、実際には醜いことです;) もちろん、私は $ (body)css (overflow, hidden);CSSの「positionプロパティ」は要素の配置方法を指定するプロパティです。「値」の初期値は「static」ですが、指定する事はほとんどありません。 2 positionfixedで要素を固定する方法 横長のページをスクロールすると「Left0;」を指定した固定タイトル



表示領域にピタッと移動 Cssでスクロールスナップを実装しよう Webクリエイターボックス


海外のウェブサイトでよくみる 要素が画面内に入ったらふわっとフェードインするあれ の実装方法 Imasashi Net
ここまでで、スムーススクロールの動きは基本的に実装できているはずです。 CSS cssは特に指定はいらないですが、サイトに合わせて調整してみてください。 Windows10でwifiが無効になるときの// スクロール無効を解除する $ ('content ') css ({' position ' ' static ', ' top ' ' 0 '});CSS:iOS 13でスクロールのバウンス効果を無効にする 8 では Safariの13のリリースノート には、バウンススクロール効果を有効にする要素には以下のものを適用する必要がなくなったことを述べていません。 div { overflowx scroll;



レーティング用に星形のマークを表示する方法 Css Oar Code



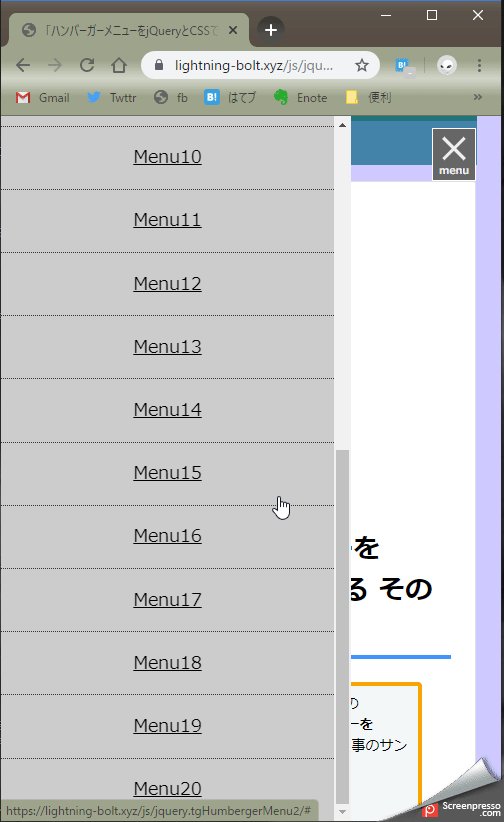
Cssとjqueryで作るメニュー表示時にコンテンツのスクロールをさせないドロワーメニュー 創作サイトから中小企業まで東京都三鷹市で低価格高品質なホームページ制作 Soho I Ll Be Net
} webkitscrollbarthumb { borderradius 4px;当ブログでは、 画面をスクロールすると途中でサイドバーを固定/解除する機能 を実装しています。 もともとこの機能をJavaScript(jQuery)で独自に実装していました。 今回のこのサイドバー固定/解除機能をCSSの 「 position sticky 」 で実装し直すことにしました。 いわゆる脱jQueryです。 スクロールが絡むJavaScriptの処理は、イベントが頻発するためにブラウザに負荷をIframeのスクロールを無効にする html、css iframe内のすべてのスクロールを無効にする方法はありますか? コンテンツがiframeディメンションを超えるiframeがある場合、scrolling = noを設定するとスクロールバーが削除されますが、スクロールは無効になりません。



Css スマホサイト用にレスポンシブな横スクロールのメニューを設置する方法



ボックスの高さを スクロールバーを含まない全画面 または画面半分 にぴったり合わせるjavascript Javascript Tipsふぁくとりー
でできないときの対処法 HTML CSS JavaScript Chrome iOS More than 1 year has passed since last update 検索すると overflowhidden や preventDefault ();Apr 14, 16// スクロールを無効にする var scrollTop = $ (window) scrollTop ();例えば、ソースサンプルを表示させるような場合であれば、自動改行されると非常に見にくくなるために横スクロールさせたいなど。 自動改行を無効にして横スクロールさせたい場合は、 whitespace pre;


知っておくと便利なcssの小技 Part14 テキストエリア編 8bit モノづくりブログ Web制作 Webサービスに関するコラム 東京都渋谷区のweb制作会社 株式会社8bit


Overflow Hiddenなどで スクロール禁止が出来ない時の対処法 クリエイター コーディング備忘録ブログ
横幅が大きな要素(例えば広告)を配置したら、横スクロールが表示されてしまい、レイアウトがズレました ・body タグに「overflow hidden;」を設定したら、横スクロールは表示されなくなったのですが、body タグのwidth自体は広がっているみたいで、同じくレイアウトの見た目がズレました 最終的} 以下は実際に適用した簡単なサンプルです。 動作サンプル / スクリプト すごく便利ですが対応ブラウザが少し限定的です。CSSのみでスムーススクロールを実装する方法 ページ全体にスムーススクロールを適用 CSSのみでWebページ全体に対して、ページ内リンクの移動をスムーススクロールにするには、以下のようにhtmlタグにscrollbehavior smooth;指定します。



Iosでもスクロールさせないようにする Qiita



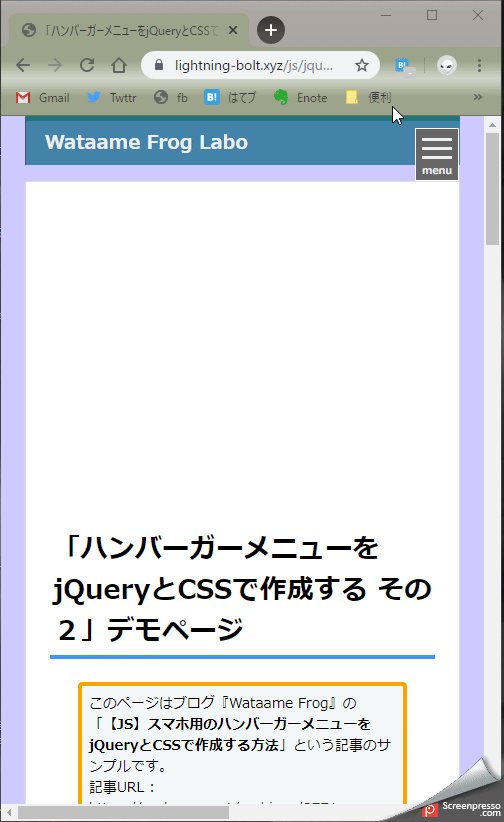
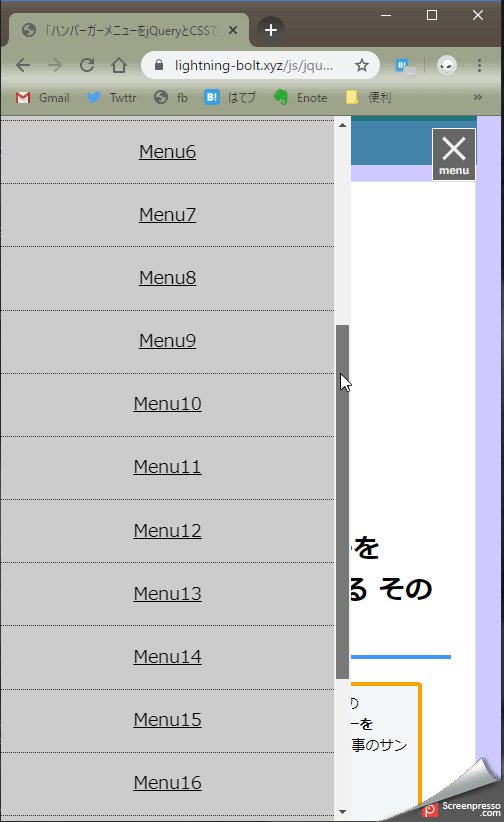
Js Jqueryとcssで作る ハンバーガーメニュー を少しリニューアルしてみました
これには hideScrollbar メソッドがあり、これを false に設定すると、スクロールバーが消えないようにすることができます。 あなたのCSSでこのコードを適用する webkitscrollbar { webkitappearance none;$ ('content ') css ({' position ' ' fixed ', ' top 'scrollTop});CSSでスムーズスクロール もっとも簡単に利用できるのはCSSのみでスムーズスクロールを実装する方法です。 html要素に scrollbehavior smooth;



Javascriptでスクロール禁止を実装しよう Webクリエイターのアトリエ



Css Macos Chromeで領域外のバウンススクロールを無効化させる方法
スクロールを加えた文章の折り返しを無効化するcss hoge { whitespace nowrap;Bodyタグで何も記述できない場合、HTML cssは正常に動作します <body scroll=no style=overflow hidden>を適用することでページ内リンクがスムーズスクロールに変化します。 html{ scrollbehavior smooth;



これを使うとスクロールに連動したアニメーションが簡単に わずか2kbの超軽量javascriptライブラリ Sal Js コリス


Css 特定の要素だけをスクロール禁止にする方法 Reon777のメモメモリー
} 「overflow scroll;」さらにそのすぐ下に「overflowy hidden;」を加えることで、このように折り返しが無効化されつつ、スクロールで文章を最後まで読むことが慣性スクロールについて スマートフォンやタブレットなどのタッチデバイスで、スクロールが許可されている要素に対して、慣性スクロールをするかどうかの制御をする場合は、overflowscrollingプロパティを使用します。 構文 overflowscrolling 慣性の有無;Photo by フリー写真素材ぱくたそ 今回紹介するのはJSでスクロールを一時的に禁止する方法です。 以外と使う機会多いんですよね。 「このライトボックスを開いた際はページのスクロールは止めたい」 「このスマホサイト もっと読む »


Webtips Web制作のためのメモ的サイト



Css ファイルを作成 編集 添付して サイトのスタイルを設定します
Html&css web制作リファレンス スクロールバーを消してしまうと、文書の内容や閲覧者の環境によっては、コンテンツの一部を見られなくしてしまう可能性があります。このジェスチャを活かしたまま、Y 軸方向だけスクロール バウンスを無効化したい場合は、下記のようにoverscrollbehavioryに対してnoneを追加すれば良い。 body { overscrollbehaviory none;


Cssでmac版chromeなどの領域外スクロール バウンススクロール を無効にする Itハット



Pointer Eventsプロパティでクリックイベントを無効化にする 気になるcssプロパティ Webrandum



ボックスの高さを スクロールバーを含まない全画面 または画面半分 にぴったり合わせるjavascript Javascript Tipsふぁくとりー



Webkit オーバーフロー スクロール タッチ 無効なプロパティ値 Javaer101



Cssで画面をスクロールさせないようにする方法 Qumeruマガジン



下スクロールで消える 上スクロールで現れる素の Javascript


Css Cssでスクロールを禁止にする Pc用 プログラミングブログ



ボタンをクリックして無限スクロール 動くwebデザインアイディア帳



Css Iframeのスクロールバーを非表示にする One Notes


Webtips Web制作のためのメモ的サイト



Contactform7のデザインcssがおかしい 自動整形を無効にしてpタグによる謎の空白を削除する さやっと四苦八苦 Sick Hack



Cssで画面をスクロールさせないようにする方法 Qumeruマガジン



右側にはみ出した部分まで横スクロールバーが表示されないようにする方法 Cssテクニック Acky Info



Css 要素の横スクロールが効かない時の対処法 株式会社シーポイントラボ 浜松のシステム Rtk Gnss開発



レスポンシブに対応できてcssでデザインを柔軟に変更できるスライダー Slider Pro がなかなかいい Rriver



Javascriptでスクロール禁止を実装しよう Webクリエイターのアトリエ



モーダルウインドウの背景を上下にスクロールせず固定する方法 Imasashi Net



Ios でページ全体はスクロールを無効にし 個別の要素 Textarea など では有効にする方法 Qiita



Jquery メニューを開いているときはbodyのスクロールを禁止する めしくいドットコム 技術編



Css スタイルシートを使ってブラウザのスクロールバーを消す方法 株式会社オンズ



Position Stickyが効かない原因 ミフネweb



Pcサイトのレスポンシブ化で横揺れさせない3つのポイント Hpcode えいちぴーこーど


Cssでヘッダを固定したスクロールテーブルを作る方法 小粋空間



Cssと少しのjsで作るページスクロールできるモーダルウィンドウ クリエイタークリップ



Scroll Behavior Smooth によるページ内検索時のスクロールを除外するテクニック コリス



Css ファイルを作成 編集 添付して サイトのスタイルを設定します



スクロールを実装するiscrollの使い方とオプションとdemo Iwb Jp



Chromeのスクロールバーをfake Cssのボツ企画 Personwriter S Room



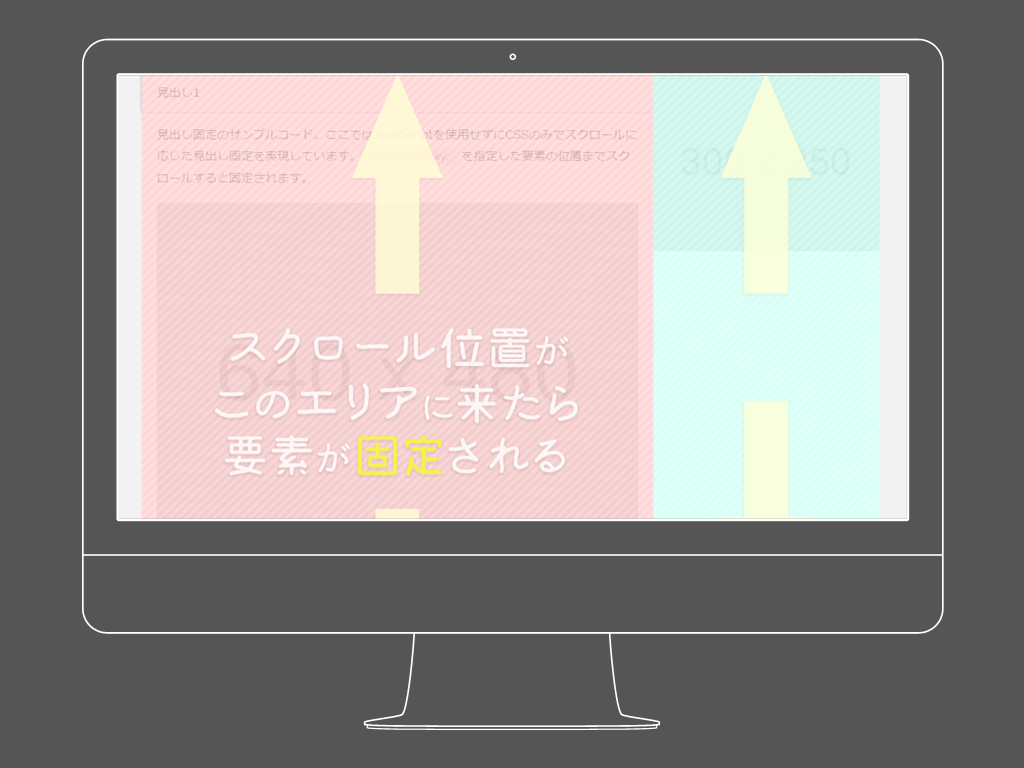
Javascript不要 スクロールに応じて要素を固定するcss Position Sticky の使い方 クリエイタークリップ



スマホの横スクロールuiをcssで実装する方法 ネットショップ語り



Cssでスクロールバーを非表示にする方法をご紹介 Ie Chrome Firefox Aprico



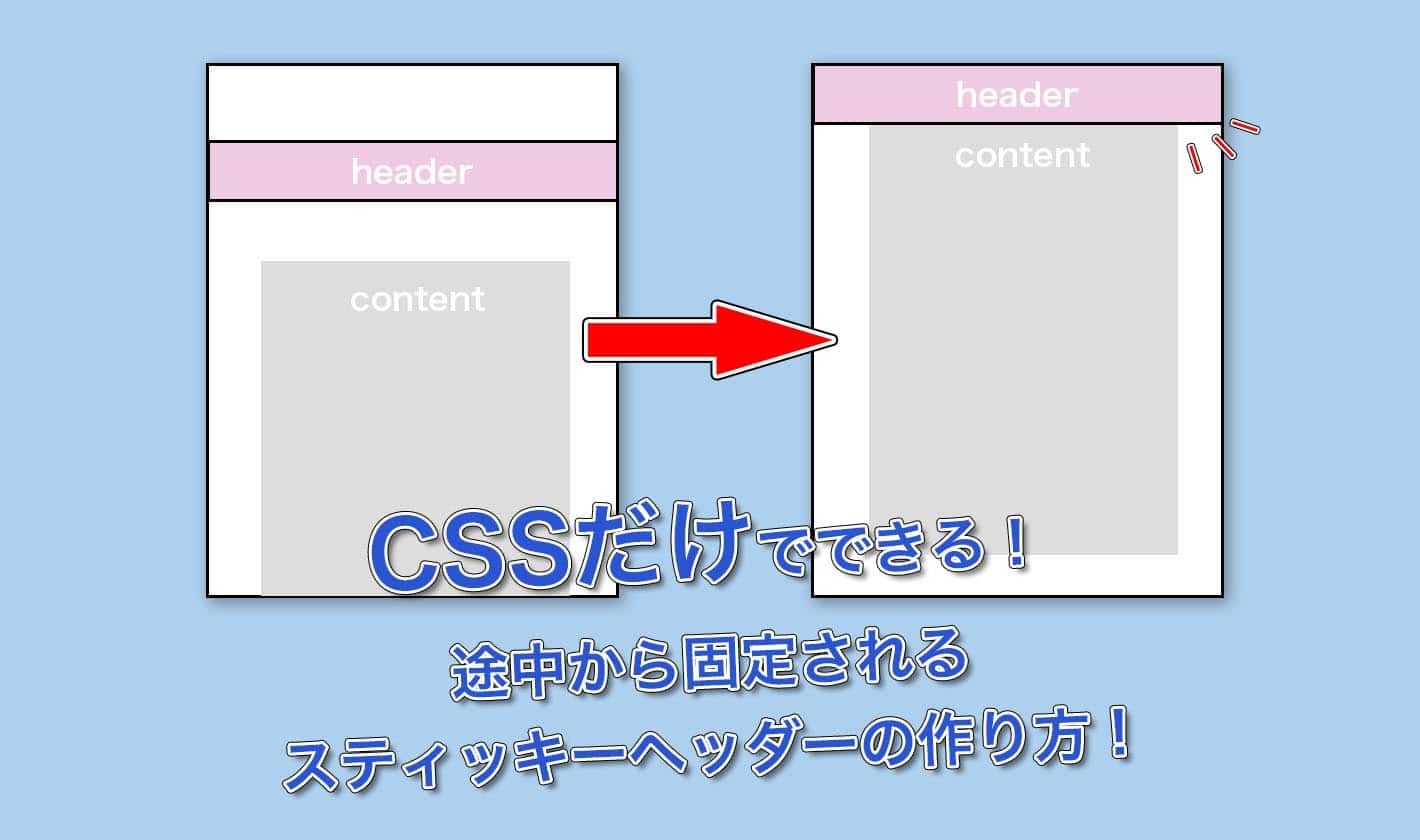
Jquery不要 Cssだけ 途中から追従するスティッキーヘッダーを簡単に作る方法 サンプル付 でざなり



すべてのページで標準のスクロールバーを表示する バグ取りの日々



Cssのoverflow Scrollで横スクロールバーを消す方法 初めてのブログ



Javascript Cssのみでiframeの2重のスクロールを回避したい Teratail



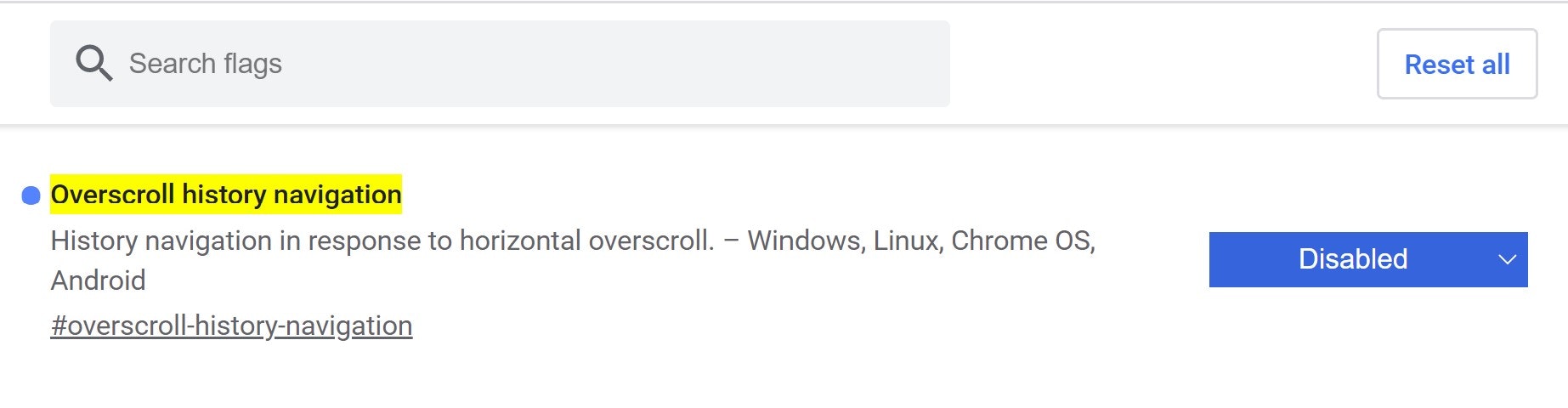
Html Css Chromeで二本指スワイプした際に起こる 戻る 進む を無効化する Laptrinhx



Cssでスクロールバーを非表示にする方法をご紹介 Ie Chrome Firefox Aprico


まさに底なし沼 あの 左側から出てくるメニュー を普通に動かすのに奮闘した話 Iosとposition Fixed の闇 Odd Codes 野地 剛のwebデザインとか音楽とか



Cssのみでスムーズスクロールを実装 Designmemo デザインメモ 初心者向けwebデザインtips



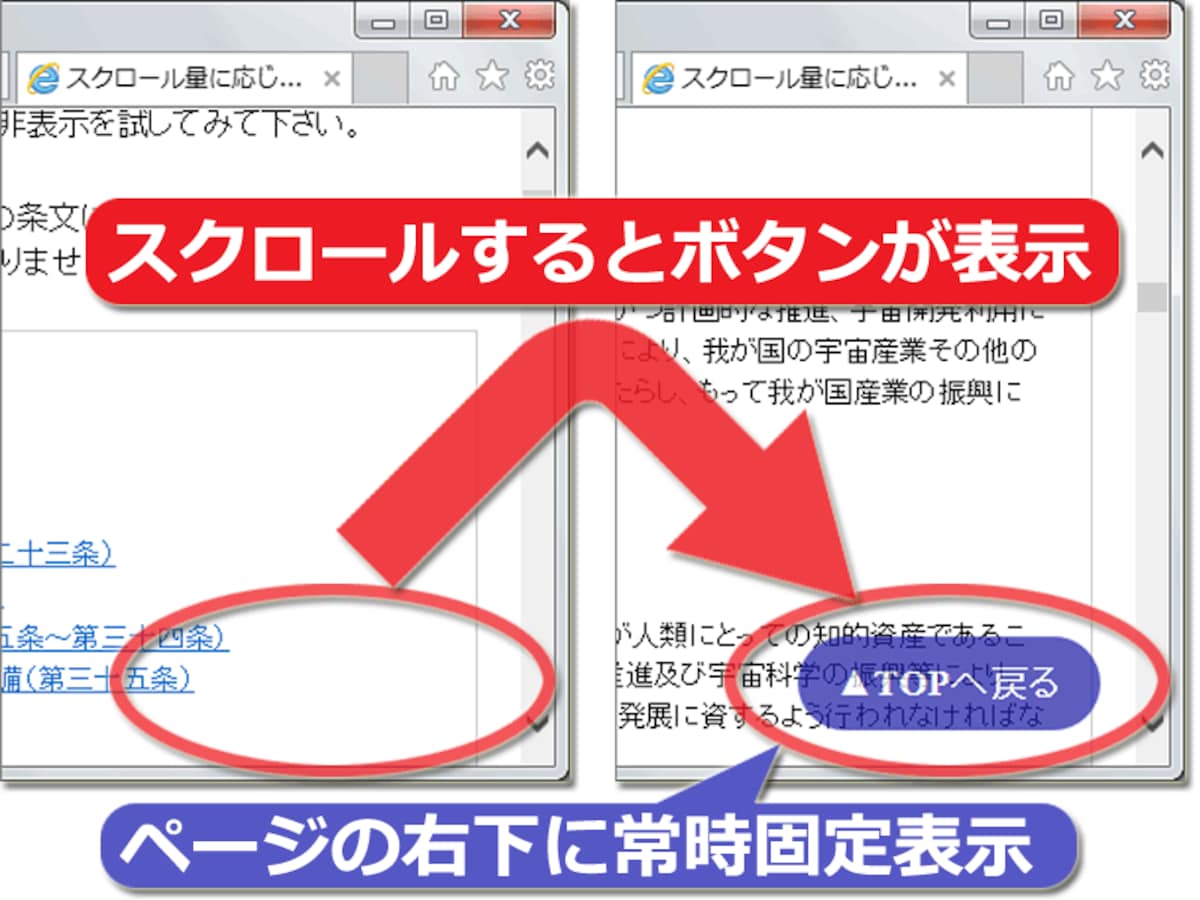
一定スクロールで出る トップに戻る ボタンの作り方 ホームページ作成 All About



Cssの100vwに垂直スクロールバーの幅が含まれる問題を解決する 霜月



手軽にページスクロールに応じてアニメーション表示する Scrolla Js 株式会社クインテット Pando



超簡単 Scrollrevealでスクロールで要素をアニメーション表示する方法



Css アニメーションの再生 一時停止の指定値と比較 One Notes



Cssでwidthを100 指定しても 横スクロールバーが表示されるとスクロール分の長さだけ幅が足りなくなる Css Tips



ページ読み込み時の スクロール操作 を無効にする方法 T N リサーシャ



Css 1行で収まらなずに要素の幅を超えた文字列を で省略する方法 Web備忘録



Cssスニペット Webデザインの小ネタとtipsのまとめサイト ウェブアンテナ



Htmlでスクロールバーの表示 非表示のやり方は サンプルコードで解説 ポテパンスタイル



Webページでスクロールを禁止する Javascript プログラミング



Iphoneでスクロールが止まらない Iosでモーダル背景のスクロールを無効にする方法 Misallychan Com



超処理が軽いjavascriptスクロール判定のcssアニメーション作成方法 Iwb Jp



見本あり Javascriptでリストをドラッグスクロールする Jqueryプラグイン オプションでエンドレススクロールも可能 Listmousedragscroll Js It The Best



Css スワイプで横スクロールするスライドメニューを実装する方法 One Notes



現場で使えるhtml Css Tips



スクロールする要素のスクロールバーをcssだけで非表示にする方法 そうだ 世界に行こう


スクロール途中から上部固定 動くwebデザインアイディア帳



Css スクロールバーを非表示にする Ie Edge Chrome Safari Firefoxに対応 Yoheim Net



Jquery 子要素をスクロールしている間は ページ全体のスクロール無効化する Qiita


Cssでmac版chromeなどの領域外スクロール バウンススクロール を無効にする Itハット



Tak In 21



Cssでスマホの長押し禁止 画像保存禁止方法 初めてのブログ



Overflow Overlay がやっぱり欲しくなるケース スクロールバー前史 Personwriter S Room



Overflow Scroll の下のスクロールバーを消す方法 マイクス トムの小屋



Cssでスクロールバーを常に表示しておく方法 Ux Milk



ボックスの高さを スクロールバーを含まない全画面 または画面半分 にぴったり合わせるjavascript Javascript Tipsふぁくとりー



Cssでスクロールバーをカスタマイズする方法 デジタルマーケティング Web制作 Pr支援のbigmac Inc



Css Cssの Pointer Events で A タグのリンクを無効化する方法 Css プロパティ Webデザインの小ネタとtipsのまとめサイト ウェブアンテナ


Nerdspec 仕事のための個人的なメモ



スムーズスクロールを強制的に無効化してieでも背景を固定する Htmlとcss3 新潟の企業様のためのホームページ制作会社 株 アテンド



Css Scrollが効かないときはheightを見直そう



Chromeでpure Cssを使用して視差スクロール効果を作成する方法 Digitalocean


フルスクリーンを Css だけで Vw Vh Vmin Vmax を試してみる スクロールバーも消したい



ブログページのスクロールバーをアレンジする 2 Cssの境界線 Personwriter S Room



Scrollreveal Jsを使ってスクロールしたらふわっと表示される動きを作ってみよう 株式会社lig



Iframe のスクロールバーを出さない方法 高さを自動変更 すぐ使えるサポート情報



Javascriptでスクロール禁止を実装しよう Webクリエイターのアトリエ


White Spaceの属性を理解して横スクロールと改行を制御する



Cssを編集してアメブロのデザインをカスタマイズする方法 アメブロカスタマイズ専科 新css編集用デザイン対応



Cssで画面をスクロールさせないようにする方法 Qumeruマガジン


コメント
コメントを投稿